안녕하세요.
이번시간에는 Template에 대해 알아보도록 하겠습니다.
Template
- HTMl코드로서 템플릿을 작성
div, form태그 등을 사용하고, 스크립트는 사용하지 않음
- Template 표현식(Expression) : 자바스크립트와 비슷하게 변수 등을 뜻함
- Template 문장(Statement) : 이벤트 바인딩 할 때 사용
-바인딩 : 컴퍼넌트 즉 컴퍼넌트 속성과 데이터를
DOM((Document Object Model) 속성과 이벤트를 연결하는 것을 의미
바인딩 대상 : 속성,이벤트, ngModel, Class, stle

속성 바인딩 [] 은 todo컴퍼넌트의 todo 속성의 데이터를 바인딩 시킴

DOM에서 어떠한 이벤트가 일어나면 템플릿에 무언가를 하겠다라는 이벤트 바인딩
이 문장이 쓰인 템플릿을 포함하는 컴퍼넌트 인스턴스의 abc 함수를 호출
ngModel이라는 지시자를 이용하면 양방향 바인딩을 사용 할 수 있음.
input 태그에 ngModel이라는 지시자를 넣고 [()]을 다 쓰면 양뱡향 바인딩이라는 것을 뜻함
실습 및 예제

todos.component.ts에서
todos라는 속성을 만들고
그리고 construcor는 이 클래스가 new 키워드로
인스턴스화 될 때, 호출 되어지는 생성자메서드 입니다.
간단하게 초기 데이터를 입력해 줍니다.

todos.component.html에서
사진과 같이 배열을 호출 합니다

호출이 잘 된 것을 확인 할 수 있습니다.
이러한 방법이 있고,

이번엔 이런식으로 코드를 바꿔 보겠습니다.

todos[0].done은 false라서 체크가 안된 것을 볼 수 있고,
todos[1].done은 true라서 체크가 된 것을 확인 할 수 있습니다.
이렇게 컴퍼넌트 인스턴스 속성 접근을 해서
데이터 바인딩을 해 보았습니다.
하지만 여기서 todos는 같은 데이터 타입이 반복되는 경우입니다.
타입스크립트에 ngFor를 이용하여 반복적인 데이터를 표현해 보겠습니다.

div태그 안에서 For문이 동작하는 것이라고 생각 하시면 될 것 같습니다.
todos 배열의 크기만큼 반복되면서 div 태그가 만들어집니다.
*ngFor 키워드를 사용하시면 이렇게
반복하고자 하는 배열을 쉽게 표현 할 수 있습니다.
Let = ES6에서 나온 키워드로 변수를 선언 할때 var를 사용하는데
새로운 형태의 var라고 생각하면 됨
블럭 단위로 변수가 지정되어짐
여기까지 component에 있는 속성을 DOM에 바인딩을 했습니다.
이제 DOM에 이벤트에 component를 바인딩 해 보겠습니다.

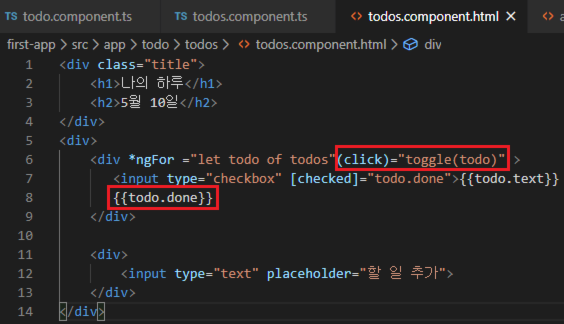
click을 추가한 후,
확인 해보시면 div 태그에 바인딩 된 것을 확인 할 수 있습니다.
이렇게 이벤트 바인딩을 할 수 있습니다.
이는 템플릿에 문장을 작성하는 방법입니다.
이번에는 함수를 만들어서 표현해 보겠습니다.

todos.component.ts에서
toggle이라는 함수를 만들고 todo라는 매개변수를 받아옵니다.

그리고 html은 이렇게 수정합니다

빌드해보시면 아까랑 똑같이 동작하는 것을 확인 할 수 있고,
클릭 할 때마다 done 값도 바뀌는 것을 확인 할 수 있습니다.
이번에는 할 일을 추가 기능을 만들어 보겠습니다!

ngModel을 통한 양방향 바인딩을 진행 할 예정입니다.
코드를 이런식으로 바꿔줍니다.

그리고 todo.module.ts에서
FomsModule을 Import합니다.

빌드해 보시면 바인딩이 잘 된 것을 확인 할 수 있습니다.

다시 돌아와서 코드를 수정합니다.

html도 이와 같이 수정합니다.

빌드 해 보시면,
추가도 잘 되는 것을 확인 할 수 있습니다.
요약
*ngFor를 이용하여 중복 데이터 반복
checked를 이용하여 속성 바인딩
div 태그에 click 이벤트를 걸어 이벤트 바인딩
ngModel을 이용하여 양방향 바인딩
감사합니다
'TypeScript > Angular' 카테고리의 다른 글
| Angular - CLI 다운그레이드 (0) | 2020.05.11 |
|---|---|
| Angular - <router-outlet> (0) | 2020.05.11 |
| Angular - Component (0) | 2020.05.10 |
| Angular - ASP.NET Core 프로젝트 생성하기 (0) | 2020.05.10 |
| Anglar - Module(2) (0) | 2020.05.10 |



