안녕하세요.
Visual Studio에서
ASP.NET Core 환경의
Angular 프로젝트를 생성해보고
Visual Studio의 Window Termonal 확장에 대해 알아보겠습니다.
기존에 Node.js 및 NPM, Angular CLI가 설치가 되어잇어야 합니다.
설치가 안되있으신 분들은
Node.js NPM설치 - https://le-piee.tistory.com/24?category=925786
Angular CLI 설치 - https://le-piee.tistory.com/25?category=938531

visual Studio를 실행 하신 후, 새 프로젝트 만들기를 클릭합니다.

ASP.NET Core를 검색하신 후,
웹 어플리케이션을 선택 후, 다음

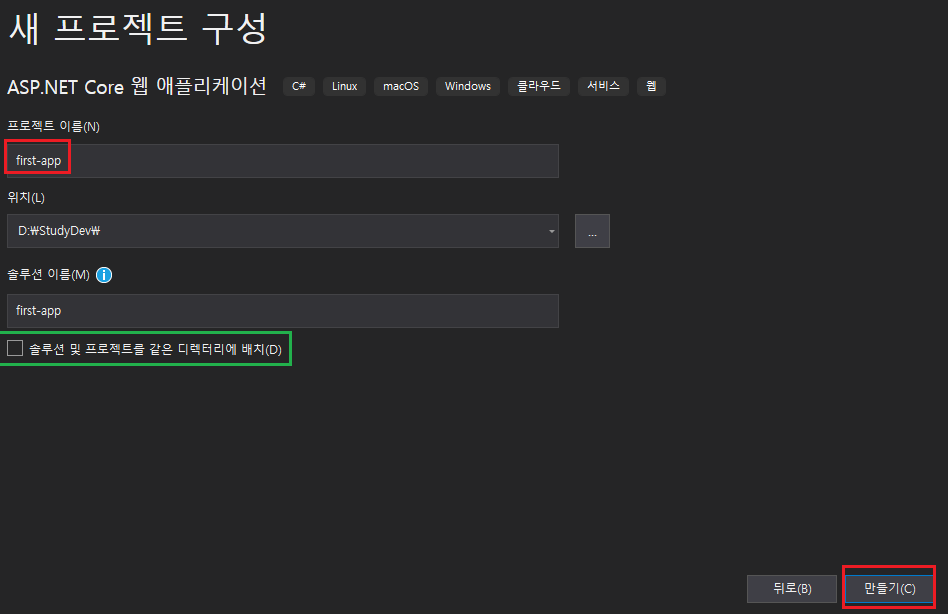
프로젝트 명과 경로를 지정합니다.
초록색 박스에 있는 것을 체크하시면 안됩니다.

Core 버전을 선택하시고,
Angular를 선택 후 만들기
저는 2.2버전으로 하겠습니다.

프로젝트가 정상적으로 만들어졌습니다.
+ 부록
Angular 특성 상 CMD를 많이 사용하게 됩니다.
visual studio 안에서 터미널을 사용 할 수 있게 확장을 해주는 편이 편합니다.

확장 - 확장 관리를 들어갑니다.

terminal을 검색 후, Whack Whack Terminal을 install 받은 후, VS를 재시작 해주시면 완료됩니다.

도구 - 다른창 - Terminal Window를 실행 시켜줍니다.

오른쪽 클릭 - 차단된 콘텐츠 허용을 해줍니다

Visual Studio 터미널 확장이 완료되었습니다!
감사합니다
'TypeScript > Angular' 카테고리의 다른 글
| Angular - Template (0) | 2020.05.10 |
|---|---|
| Angular - Component (0) | 2020.05.10 |
| Anglar - Module(2) (0) | 2020.05.10 |
| Angular - Module(1) (0) | 2020.05.09 |
| Angular -프로젝트 생성과 기본 구조 (0) | 2020.05.09 |



