안녕하세요.
저번시간에 모듈에 대해 알아봤는데요.
지난 시간이 이어 Angular의 Component에 대해 알아보고
컨퍼넌트 안에서 또 다른 컨퍼넌트를 동작시키는 실습을 해보겠습니다.
전과 같은 프로젝트를 사용할 예정입니다.
https://le-piee.tistory.com/29
Component
Angular는 여러 컴퍼넌트로 구성되어 있음
- 뷰와 로직으로 구성
HTML 요소들의 그룹
-DOM과 같은 트리구조로 UI 요소들을 구성
W3C 표준 웹 컴포넌트 기술을 기반으로 함( https://developer.mozilla.org/ko/docs/Web/Web_Components)
-하나의 레고블럭을 하나의 컴퍼넌트라고 보면 됨
- 레고블럭이 쌓여서 애플리케이션이 됨

위의 분홍색 박스들이 하나의 컴퍼넌트들임.
최상위 컴퍼넌트 app-root가 있고,
그 안에 title과 todos가 있고,
todos안에 todo와 add-todo가 있음.
여러 컴퍼넌트들이 그룹화가 되어있음
여기서 알고 가야 할 것은
컴퍼넌트는 여러개의 컴퍼넌트를 가질 수 있음
구성

하나의 클래스가 하나의 컨퍼넌트인데,
여기에 로직을 구현하게 됩니다.
모든 클래스는 속성과 메서드가 있고,
이것을 통해 뷰와 데이터를 주고받게 됩니다.
@component는 타입스크립트의 데코레이터
일종의 함수라고 생각하면 되며, 메타데이터를 전달하게 됨
이 컴퍼넌트가 어떻게 동작하는지 정의함
selector - css선택자와 비슷함 ' . ', ' # '을 사용 할 수 있음.
아무것도 안적히면 이름을 찾음
templateUrl - 뷰에 정보에 대한 url을 저장
styleUrls - style에 대한 정보를 저장, 배열이기에 여러개를 저장 할 수 있음
실습 및 예제

코드를 간단하게 작성해 줍니다.
이렇게 작성 후 실행해보면,
아무것도 없는 정적으로 표현만 됨

ng g c todo/todos/todo --inline-template --inline-style 명령어를 통해
컴퍼넌트를 하나 만들어줍니다.

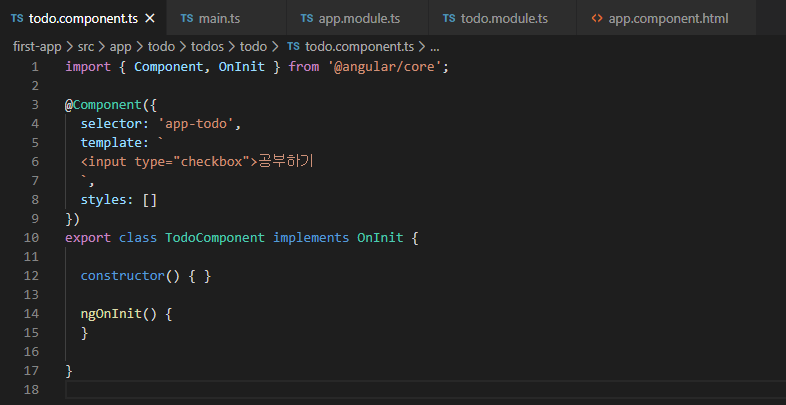
생성 된 파일을 열어보시면,
template이나 style을 직접 입력을 하게 되어있습니다.
그리고 ' <- 이 마크가 적혀있는데
멀티라인을 백핑으로 표현하고
이게 es6에서 말하는 템플릿 리터럴이라는 것입니다.

이곳에 input박스를 복사해서 넣습니다.

다시 돌아와서 input 태그 부분을 바꿔줍니다.

그리고 실행해보시면
todo.component.html로
바뀌어져 나온 것을 확인 할 수 있습니다.

바뀐 이유는 <app-todo>인데요.
<app-todo>로 지정을 해서 이렇게 나온 것 입니다.
이렇게 컨퍼넌트 안에서 다른 컨퍼넌트를 동작시키는 것을 해 보았습니다.
감사합니다
'TypeScript > Angular' 카테고리의 다른 글
| Angular - <router-outlet> (0) | 2020.05.11 |
|---|---|
| Angular - Template (0) | 2020.05.10 |
| Angular - ASP.NET Core 프로젝트 생성하기 (0) | 2020.05.10 |
| Anglar - Module(2) (0) | 2020.05.10 |
| Angular - Module(1) (0) | 2020.05.09 |



