
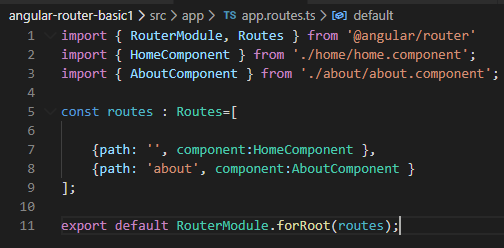
app.routes.ts 파일을 만든 후 이렇게 작성한다.

app.module.ts에서 새로 만든 app.routes.ts 파일을 import 한다.
이렇게 하면 라우터를 따로 다른 파일에서 관리하며,
좀더 편하고 보기좋게 관리 할 수 있다.
'TypeScript > Angular' 카테고리의 다른 글
| Angular- service(2) - component providers (0) | 2020.05.18 |
|---|---|
| Angular- Service(1) 개요 및 설명 (0) | 2020.05.18 |
| Angular - Dependency ,Injection 개요 (0) | 2020.05.17 |
| Anguler Component(4) - Component Life Cycle (0) | 2020.05.17 |
| Anguler Component(3) - 컴포넌트 통신 (할아버지->부모->자식 단방향, 양방향 통신) (0) | 2020.05.17 |

