1. npm install
npm install react-router-dom
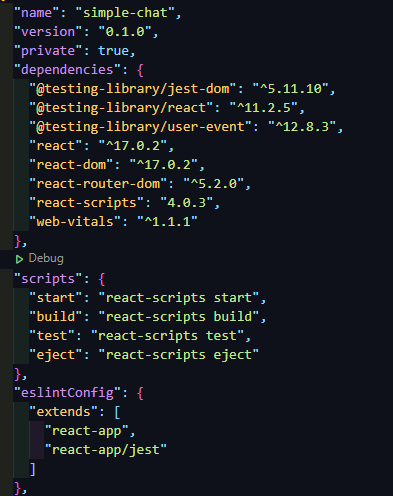
2. package.json에 설치 된 것을 확인

3. Routes.js 파일 생성 및 작성
import React from "react";
import { BrowserRouter as Router, Route, Switch } from "react-router-dom";
import App from "./App";
import Simple from"./sample";
export default class Routes extends React.Component {
render() {
return (
<Router>
<Switch>
<Route exact path="/" component={App} />
<Route exact path="/sample" component={Simple} />
</Switch>
</Router>
);
}
}
4. Simple.js 파일 생성 및 작성
import logo from './logo.svg';
import './App.css';
function sample() {
return (
<div>
sample
</div>
);
}
export default sample;
5. Index.js 파일 수정
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import Routes from './Routes';
ReactDOM.render(
<React.StrictMode>
<Routes />
</React.StrictMode>,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
5-1. 전체적인 파일 구조

6. npm start
npm start


라우팅이 제대로 연결된 걸 확인 할 수 있다.
'JavaScript > ReactJS' 카테고리의 다른 글
| React JS 설치 및 실행 (0) | 2021.03.29 |
|---|